
Visitors Guide Graphic Design
Complete graphic design for the 2025 visitor’s guide for Sierra County
The journey began with a deep dive into understanding the needs of our target users, broadcasting experts. We knew that media professionals demand a powerful yet intuitive tool to craft stunning visuals on the fly. We were able to conduct surveys and interviews, interact with potential users, and even observe their workflows through our New York City team who works hands-on with our customers.
We discovered that simplicity, speed, and flexibility were crucial to our clients. Our users wanted a tool that would seamlessly integrate into their existing workflows, allowing them to create eye-catching graphics without a steep learning curve, hence the goal to create an interface for our command line application.
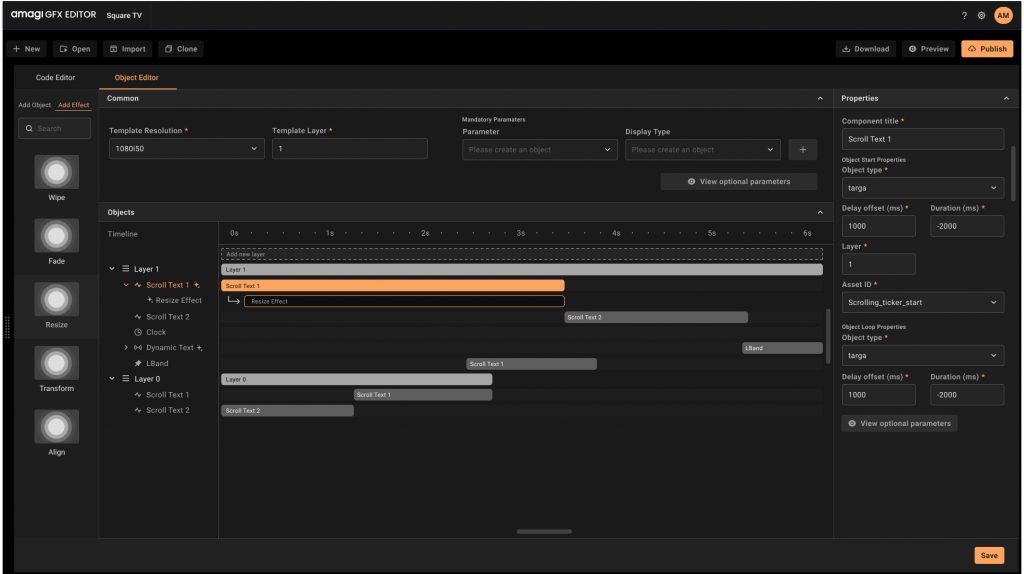
This application allows users to manage and deliver rich content on automated playout channels. It leverages the latest cloud technology to bring you extensive functionality and reliability, so they can increase revenue while reducing costs. The graphics editor allows users to directly edit the ini file code and edit their playout in a user friendly editor.

Our graphics editor connects seamlessly to applications for media ingest, content management, scheduling, playout, caption support, advanced graphics insertion, ad placement and monitoring – all easily accessed remotely through a web-based user interface.
I used animations and transitions to make the user experience smoother and more engaging. When a user added a graphic element or made an edit, subtle animations provided instant feedback, enhancing their understanding of the tool’s capabilities.
For example, when a user dragged and dropped an animation onto the canvas, it smoothly animated into place, creating a dynamic and visually pleasing interaction. These small details added up to a more enjoyable and efficient user experience.
As the head product designer on the project I created and finalized all designs. I worked closely with developers, product managers, and other team members to ensure that the design vision was translated into a functional product. Regular meetings and feedback and brainstorming sessions helped us stay aligned and make informed decisions.
Usability testing was a critical step in our design process. We invited potential users to interact with the graphics editor and observed their behavior closely both online and in person. This hands-on feedback allowed us to identify usability issues and make iterative improvements.
Reflecting on this journey, I’ve gained a deep appreciation for the importance of user-centered design and the impact it can have on an industry. Product design is not just about making things look good; it’s about creating experiences that empower users and drive innovation.
“There are three responses to a piece of design – yes, no and WOW! Wow is the one to aim for.”
Milton Glaser
If you’re interested in incorporating motion design into your website or app, contact us today to learn more about our design services.

Complete graphic design for the 2025 visitor’s guide for Sierra County

Tech hardware social media management and content creation

Marketing Agency Web Design

Metal Work and Welding Website Design

Film Festival website design based in Zagreb, Croatia

Podcast host and production management for AI Searched